
原文首发于同名公众号,原文阅读排版效果更佳。
不同的学习素材,对格式有不同的要求,常见的比如字号大小、字体颜色、对齐方式等等,今天的方法可以让小白轻松修改这些样式。
注意
1.对模板的修改会改变该模板下所有卡片。
2.如果对自己不放心,请在尝试前将笔记导出后备份。
3.修改模板会触发全量同步,即在同步时会提醒“上传or下载”,上传就是将本地(手机、平板或电脑)数据上传到服务器,将服务器上的数据抹掉;下载就是将服务器上的数据下载到本地(手机、平板或电脑),将本地数据抹掉。读者朋友们根据哪头数据比较新,哪头数据是你想要的做选择。
方法步骤
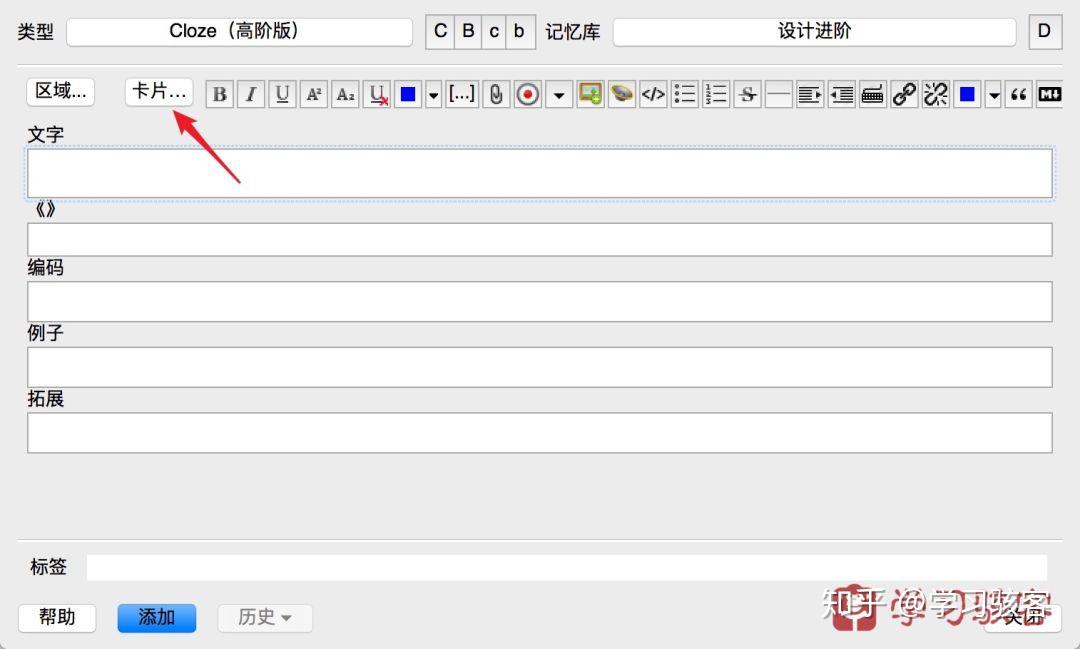
1.打开“添加”卡片界面,再单击如下图所示的“卡片”。此时添加笔记界面处在“Cloze(高阶版)”模板界面,所以下面的修改就是针对该模板。如果要改其他模板,需要切换到其他模板状态。


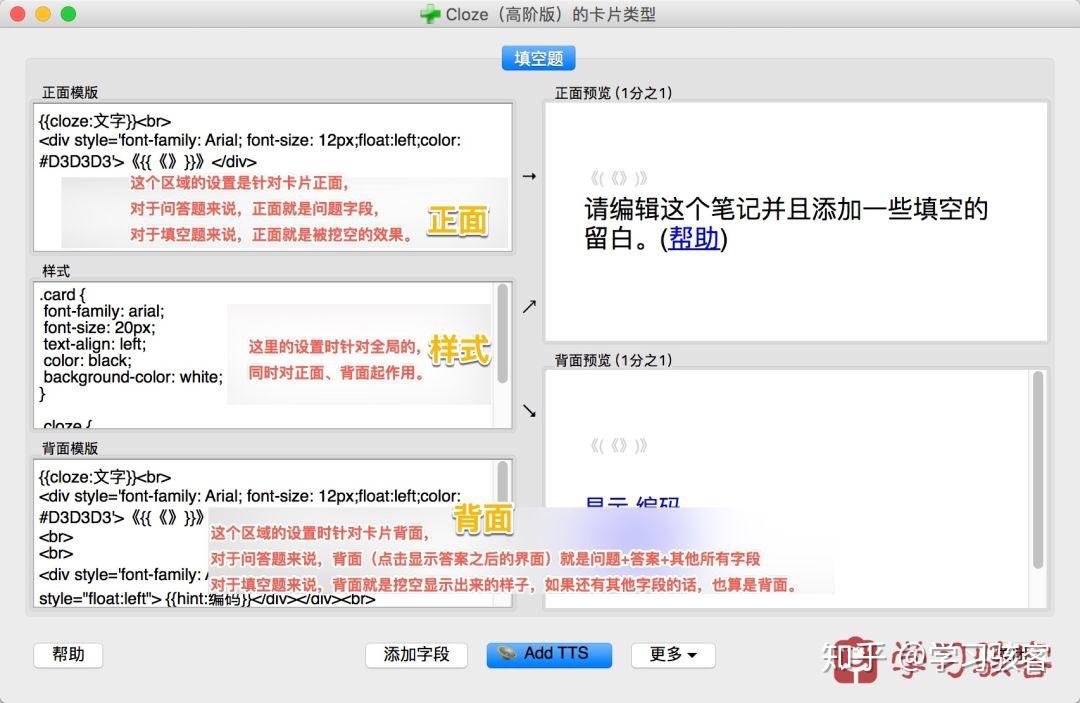
2.打开“卡片”界面,左侧各区域的解释如下图所示,右侧就是左侧设置的实时预览界面。


3.我们先看“正面模板”区域
{{cloze:文字}}
表示填空题字段,未加修饰。
<br>
表示强制换行符号,很多同学自己修改模板之后发现各字段都连在一起,就是因为缺少换行符,一个换行符就表示换一行,两个换行符就是换两行。
<div style='font-family:Arial;font-size:12px;float:left;color: #D3D3D3'>《{{《》}}》</div>
这是HTML的匹配标记,且看下文慢慢道来。
匹配标记通常是成对出现,
左侧开始标记<div style='font-family: Arial; font-size: 12px;float:left;color: #D3D3D3'>
右侧结束标记</div>
4.我们重点看一下开始标记,因为修改语都在这里
font-family: Arial;
意思是字体类型为Arial,是否生效要看系统内是否有该字体,尤其是要注意手机上,不是所有字体都包含。
字体名可以在网上查。
font-size: 12px;
表示字号大小为12像素,我们通常看到的字段文字大小就是这里决定的。
float:left;
表示对齐方式为左对齐,
Anki自带的模板默认对齐方式为center,这适合英文单词,如果我们大段大段的中文笔记设置成居中对齐,看起来就不够整齐。
这里可以改成left,center,right三种对齐方式。
color:#D3D3D3
表示文字颜色,#号连同后面6个字符是颜色的十六进制码。
大多数人熟悉RGB表示颜色的方法,而十六进制码可以和RGB相互转换,具体可以搜索“色值 转换”,
也可以使用学习骇客上篇介绍过的Snipaste截图软件,可以直接在其他地方取色。
这里还可以再添加背景色设置,因为前面文字颜色作为最后一部分了,所以如果再在后面追加设置,需要在中间添加一个英文分号,就像前面各部分后面一样。
;background-color:#F8F8FF
这就是背景色设置。
5.结束标记就是</div>
6.现在就明白了,想要修改哪个字段的样式,就在该字段前后添加开始标记和结束标记即可。
7.背面等其他字段的修饰方法同上,就不一一举例说明了。
8.手机上当然也是可以修改的,只要知道入口就可以了。如果觉得手机上不方便或不会操作,完全可以在电脑上处理好,然后同步到手机上。
iOS版的入口:卡片复习界面-右上角tools-More-Edit Card Template
Android版入口:暂时没找到,如果读者们有发现欢迎在评论区分享出来。
Leo还提供了高阶版模板,所有人都可以下载,在公众号里回复关键词“全部模板”获取,在这些模板里,如高阶版模板里,添加了一些实用的字段,也可以用上面的方法修改样式。
今天讲了如何修改字段样式,秉着一事一议的原则,添加字段的方法没有展开。
Anki模板的修改还有很多值得探讨,但对于小白用户来说,这些暂时够用了,更多深度定制的方法请关注学习骇客之后的文章。
对于模板的美与丑没有标准答案,所以Leo一直没有分享过多的样式,模板的本质还是为内容服务,如果样式吸引了本该属于文字的注意力,就有点喧宾夺主了。
说到修改样式,很多人肯定跃跃欲试要把背景色改成护眼色了,民间传说浅绿色护眼已经被证伪了。
看看远处的绿色植物放松紧张的双眼是有效的预防近视的手段,不过与其说是植物的绿色让双眼放松,倒不如归功于植物与人眼的距离是要远远大于书本与人眼的距离,向远处对焦这一动作使睫状肌处于松弛的状态,紧张的它得到了休息。相信绿色作业本能够很好的保护视力,还不如多看看窗外来得靠谱。
在公众号里回复关键词“浅绿色”看看果壳网这篇科普吧。

读者朋友如果有心自己尝试,推荐 w3school.com.cn这个网站,网站将HTML和CSS模块化了,需要用哪块就查询哪块,对新手也比较友好。
最后一点提醒:为了避免新手尝试时出错,建议尽量复制上文文本使用。另外,务必全部使用英文标点。
原文首发于同名公众号,原文阅读排版效果更佳。

